WordPress ist ein mächtiges Content Management System. Inhalte werden dynamisch ausgeliefert. Das bedeutet, dass der Server sie bei jeder Anfrage neu zusammengestellt. Das ist aus Performance-Gesichtspunkten natürlich nicht optimal. Genau hier setzt der Cache an.
Wie Caching Plugins die Ladezeit optimieren
Diverse kostenfreie und kommerzielle Plugins nehmen sich diesem Problem an. In der einfachsten Variante wird dabei die einmal vom Server generierte HTML-Seite zwischengespeichert. Datenbankanfragen werden dadurch reduziert. Der Server spart beim nächsten Aufruf der Seite Rechenzeit.
Cache: Zwischenspeichern von Inhalten zur schnelleren Auslieferung
Dynamische Inhalte werden nicht mehr jedesmal neu generiert, sondern einmalig erstellt und als statische Cache-Datei festgehalten. Diese Datei wird bei weiteren Anfragen direkt ausgeliefert. Der Cache muss erst dann erneuert werden, wenn sich der ihm übergeordnete dynamische Inhalt ändert. Gängige WordPress-Plugins erneuern den Cache automatisch wenn ein Inhalt aktualisiert wird. Zusätzlich gibt es meist die Möglichkeit, Zeitpläne zu erstellen.
Beim erzeugen des Caches bietet es sich an, diesen direkt noch zu verschlanken. Optimierungen wie Minification und das zusammenfassen von .js und .css Dateien sind üblich. Neben der Optimierung durch einen serverseitigen Cache bieten die meisten Plugins diese und weitere Funktionen zur Verbesserung der Ladezeiten.
Minification: mehr Performance durch schlanken Code
Ein Feature das keinem Plugin fehlen sollte, ist die Minification von HTML, JavaScript und CSS. Dabei wird alles aus dem Code entfernt, was zu seiner korrekten maschinellen Interpretation nicht zwingend nötig ist.
Entwickler nutzen Kommentare, Leerzeichen, eingerückte Zeilen, Zeilenumbrüche und weitere Dinge. Diese machen den Code aus menschlicher Sicht besser lesbar und verständlich. Für die Maschine spielen diese Elemente jedoch keine Rolle. Hier blähen sie das ausgelieferte Ergebnis nur unnötig auf.
Minification verkleinert also einfach das Endergebnis durch Minimalismus. In sehr seltenen Fällen kann dies jedoch zu Anzeigefehlern und anderen Problemen führen. Wer Minification aktiviert, sollte danach unbedingt das Verhalten seiner Seite überprüfen.
Zusammenfassen von JavaScript und CSS Dateien
Eine WordPress Seite wird immer mehr als nur eine .css und .js Datei haben. Viele Plugins usw. bringen ihre eigenen Stylesheets und Scripte mit. Da ein Browser für jede dieser Dateien eine eigene HTTP-Get Anfrage stellen muss, besteht hier Verbesserungspotential.
Während der Cache erzeugt wird, werden dabei die auf der Seite verwendeten Scripte und CSS-Dateien zusammengefasst. So entsteht im Zwischenspeicher jeweils eine Datei für das Javascript und eine Datei für das CSS der Seite. Entsprechend reduziert sich die Anzahl der HTTP Anfragen, die zum ausliefern der Seite nötig sind.
Lazyload: Bilder und Iframes erst laden wenn nötig
Seiten die viele Bilder und YouTube-Videos eingebunden haben, profitieren mit Sicherheit von Lazyload. Dabei werden Bilder und Iframes dahingehend manipuliert, dass Sie erst geladen werden, wenn sie den Anzeigebereich des Browsers erreichen.
Aber Achtung: Ältere oder exotische Browser können hier ins Straucheln geraten. Außerdem reagieren einige Elemente allergisch auf Lazyload. Besonders Slider und Galerien sind häufig inkompatibel. Wer Lazyload aktiviert, sollte danach gründlich seine Seite prüfen.
Weitere Optimierungen
Es gibt noch weitere Funktionen, mit denen einige Plugins punkten können. Zu nennen wäre hier z.B. DNS-Prefetch und das Entfernen von Rendering-blockierendem CSS. Auch diese Features können nützlich sein, ich gehe an dieser Stelle jedoch nicht weiter darauf ein.
Mein kleiner Test
Ich habe für meine WordPress-Seite ein geeignetes Plugin gesucht. Dabei habe ich WP-Super-Cache und WP-Fastest-Cache probiert.
Kostenloses Cache Plugin: WP Super Cache
Bei meinem Test mit dem kostenlosen WP Super Cache war ich eher ernüchtert. Eine Verbesserung der Ladezeit konnte ich damit leider nicht erreichen. Als kostenfreies Plugin war es trotzdem den Versuch wert.
Plugin für WordPress im Test: WP Fastest Cache
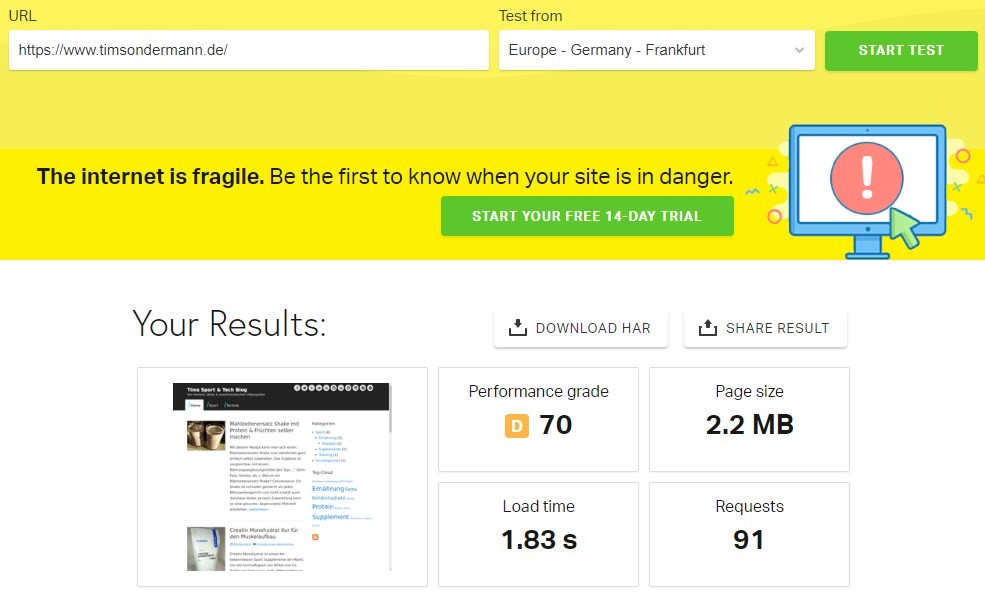
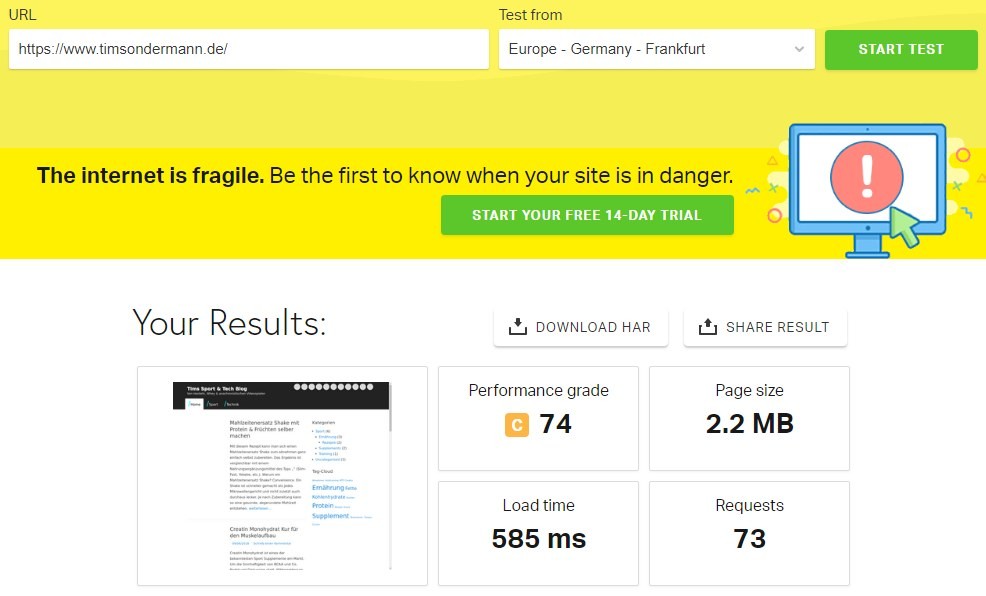
Überrascht war ich von den Ergebnissen, die ich mit dem Plugin WP Fastest Cache erzielen konnte. Ich konnte meine Ladezeit bei Pingdom damit von 1,83 Sekunden auf 585 Millisekunden verbessern.
Speedtest in Bildern
Der Pingdom Website Speed Test
Bei Pingdom wurden dank der Zusammenführung von Javascript und CSS-Dateien 18 HTTP-Anfragen weniger gestellt. Die Ladezeit verbesserte sich um 1,5 Sekunden. Das Performance-Rating selbst stieg aber lediglich um 4 Punkte.
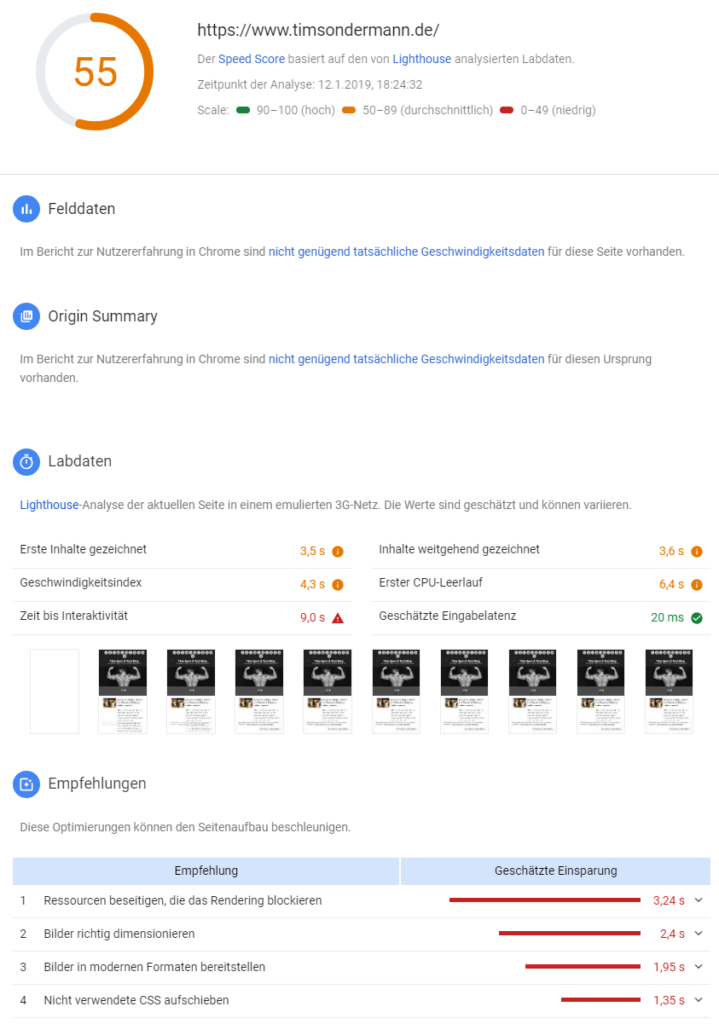
Google PageSpeed Insights Ergebnis
Beim Google-Test ist der Performance-Boost für Mobilgeräte besonders bemerkbar. Der Score verbesserte sich um satte 30 Punkte. Das auch ohne Cache schon generöse Desktop-Rating stieg auf glatte 100 Punkte.

Google Lighthouse Speedtest: Ergebnis für Mobilgeräte ohne Cache 
Google Lighthouse Speedtest: Ergebnis für Mobilgeräte mit aktivem WP-Fastest-Cache 
Google Lighthouse Speedtest: Ergebnis für Desktops ohne Cache 
Google Lighthouse Speedtest: Ergebnis für Desktops mit aktivem WP-Fastest-Cache
Fazit: Cache-Plugins für WordPress sind sinnvoll
Niemand mag langsame Websites und das Leben ist zu kurz für lange Ladezeiten. Daher sollte jeder, der diese Ansicht teilt, einmal über eine Caching-Lösung für seine WordPress-Installation nachdenken. Auch wer kein Geld ausgeben möchte, findet hier tolle Optionen.